

Movement Detector
Movement Detector is used for operating lighting based on user movement.
Movement detector
Movement Detector is used for operating lighting based on user movement.
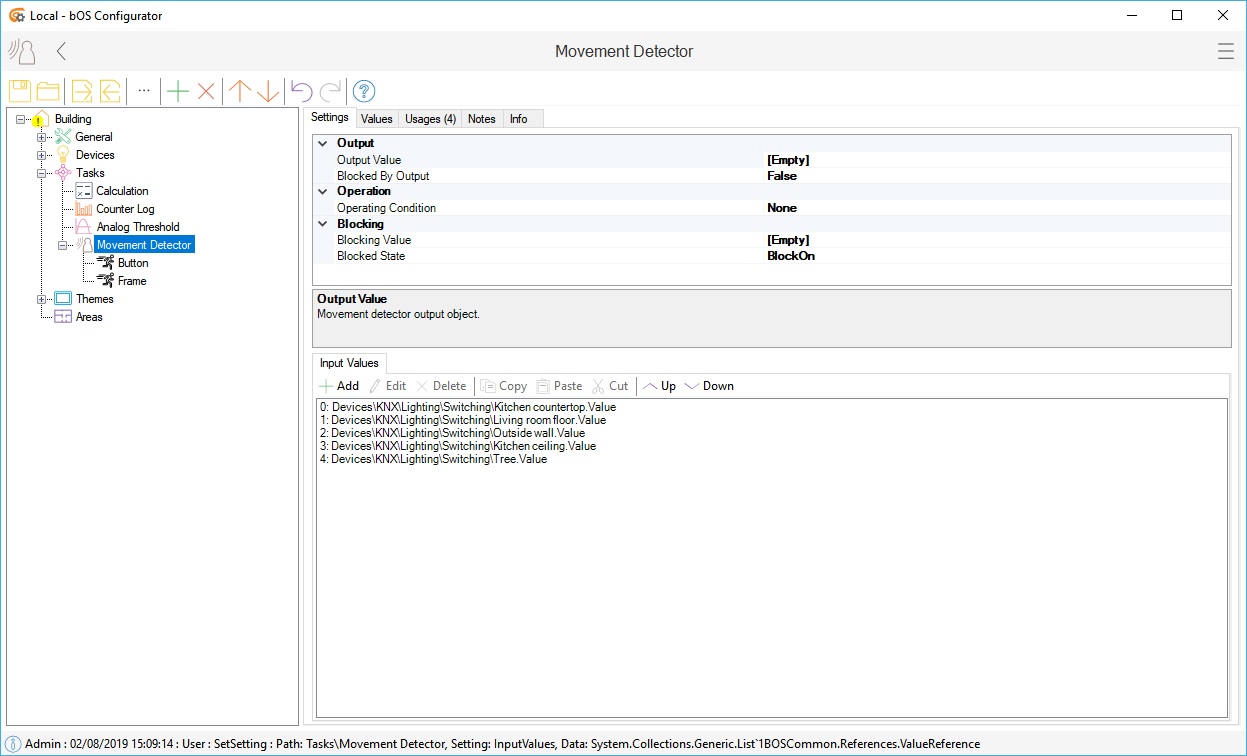
Output Value must be linked to the device being controlled by the movement (e.g. the controlled lamp). Blocked By Output can be used to block the operation of the movement detector, when the Output Value is not changed by movement detector (e.g. changed by KNX push button, which turns the lamp ON and OFF).
When movement detector is blocked it will not start the delay timeout and the Output Value will never turn off. Alternatively Blocking Valuelinked to custom object can be used to block the operation of the movement detector.

Picture 1: Movement detector node

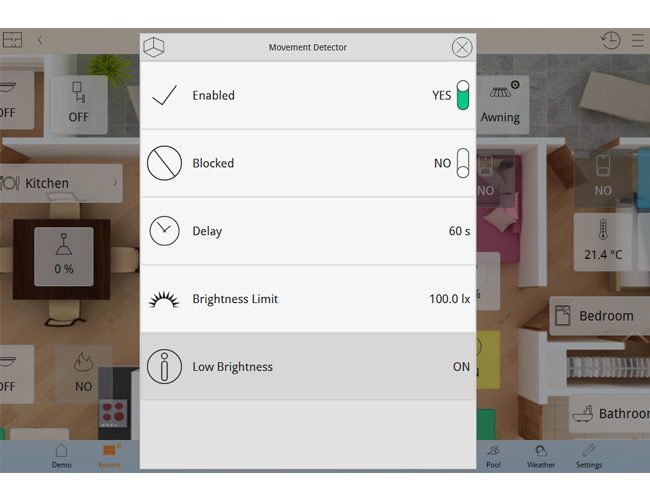
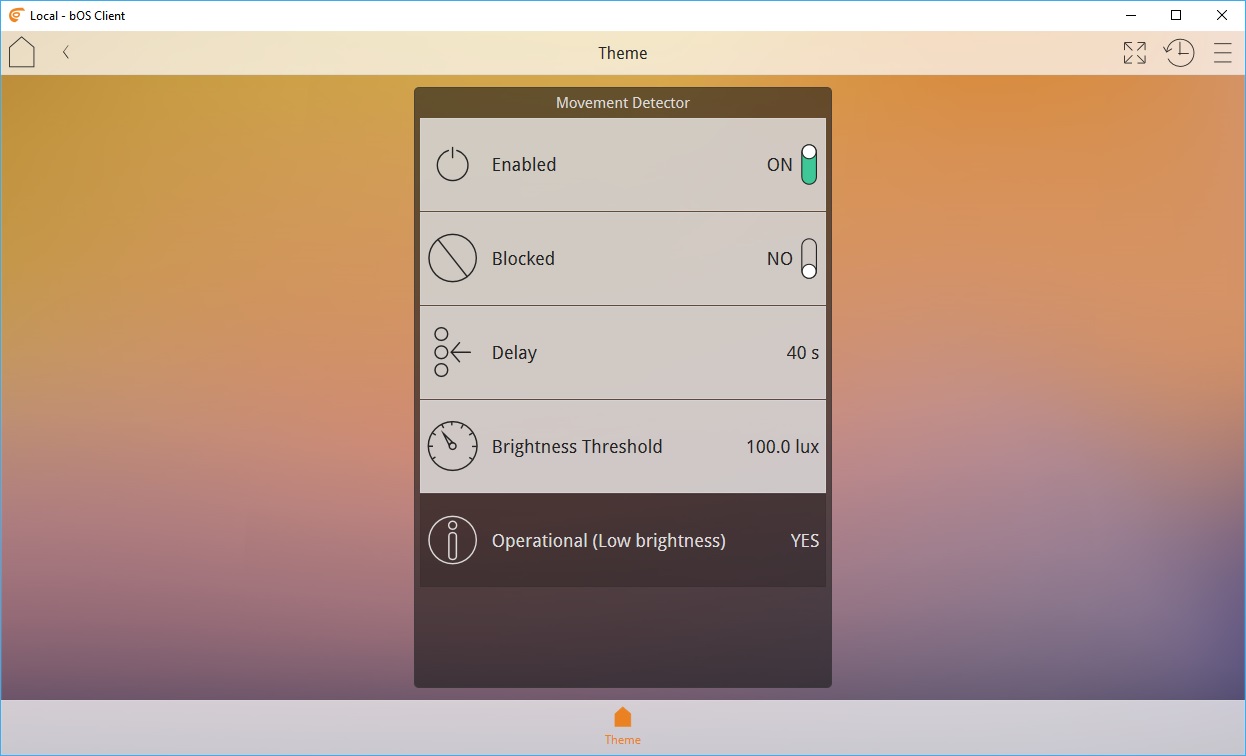
Picture 2: Movement detector UI
Movement detector also comes in with a built in visual panel for users to use and control their movement detector using bOS client.
Enabled setting enables/disables the operation of the task. The Delay time in seconds can be used to turn the light OFF after the last movement detected.
Blocked can be used to block the operation of the movement detector, when the Output Value is not changed by movement detector (e.g. changed by KNX push button, which turns the lamp ON and OFF). Users can also set the brightness threshold value depending on the movement detector location.
Examples
Download example from our Library: Movement Detector
Example 1: Control KNX lights with DSC alarm sensors
Set Output Value to the light you want to control.
Set Delay in seconds.
Add DSC alarm sensors under Input Values.
Make UI controls for setting the Enabled, Blocked and Delay values.
Example 2: Control lights at night
Set Output Value to the light you want to control.
Set Delay in seconds.
Set Night Value value (e.g. Night value from the Sunrise Sunset task or if brightness sensor is available set Use Brightness Value to true and use analog Brightness Value with Brightness Threshold).
Make UI controls for setting the Enabled, Blocked and Delay values.


